Artnemia free WordPress theme v2.0: a complete customization guide
November 15, 2009 | by techlineinfo.com
Arthemia theme, one of the elegant free WordPress magazine theme. Thanks to Michael Hutagalung for this wonderful theme. There are two versions of Arthemia theme, free and professional. The free version is also very much resourceful. The main issue is that the theme is not a plug and play theme and back end admin panel also not available in the free version. Certain coding is required for the proper configuration of this theme. The customization is not a big task but small mistakes may lead into trouble.
Features of this theme:
- Drop down menu
- Automatic image re-sizer for thumbnails.
- Compatible with almost all major browsers
- Headline with a big image gives a professional magazine look.
- Featured category on front page
- Category bar on front page
- Widegets ready.
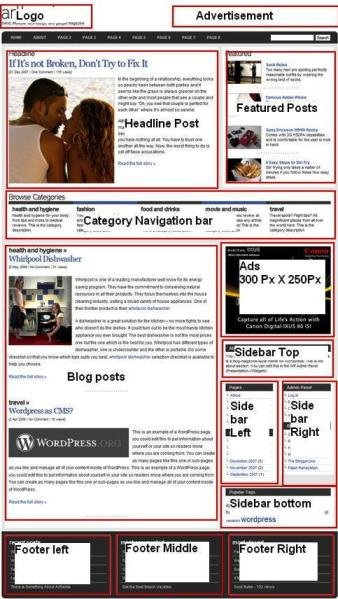
Sections of the theme

Installation
Download the theme from here . The installation procedure is same as in the case of other WordPress themes. Upload the theme to server wp-content/theme folder and activate at admin panel.
Customization.
It is important there may be a chance of some conflict between the theme and other installed pluggins so it is better to de activate all the pluggins before customization.
Logo
The logo is located in wp-content/themes/arthemia/images/logo.png . Replace the same with your logo of appropriate size and design. Locate the file header.php from wp-content/themes/arthemia and look for the following line then delete the width=”177px” height=”39px”. Save the file.
Category Navigation bar in front page
Make two categories named ” Headline” and “Featured“. To show the category bar at home page effectively, some coding is required. First of all note down the category ids. To see category id, Log in to WordPress dashboard, go to Manage and then in Categories.Hover the mouse cursor on the “edit” link related to the category you want to know the ID and look on your browser’s status bar : As you can see on the screen shot below, 7 is the id of the category.
Once you got the category ids then locate the index.php file from wp-content/themes/arthemia . Locate the following line
<?php $display_categories = array(5,6,7,8,11); $i = 1;
foreach ($display_categories as $category) { ?>
Replace the category numbers 5,6,7,8,11…..with the ids of your categories to be displayed on the home page.
Front Page configuration
To show the posts correctly in front page the following coding is required .
Then locate the line <?php $page = (get_query_var(‘paged’)) ? get_query_var(‘paged’) : 1;
query_posts(“cat=-9,-15&paged=$page&posts_per_page=2”); ?>
This lines avoid the duplication of the posts in front page . Here 9 and 15 are the ids of Headline and Featured categories. Replace the same with the ids of Featured and Headline categories.
If you want to increase the posts per page from 2 increase the value to desired one (posts_per_page=2″); ?>)
Thumbnail for Headline and posts
Thumbnails across the theme are configured using the Custom Fields. And images can be easily uploaded with WP Add Media feature. You should add a
custom field called “Image” in every post and put the image file name and folder within the custom field value.
For example, custom field name:Image;
custom field value: wp-content/uploads/2008/04/picture.jpg.
The image resizing for headlines and thumbnails will be done automatically by the script.
Important:
- There is a folder called ’scripts’ which contains the PHP image resizer scipt,
timthumb.php. Inside the folder, there is another folder called ‘cache’. These folder are located inwp-content/themes/arthemia/andwp-content/themes/arthemia/scripts/. You Have to make this folder writable by changing the folder attributes to 777 using any FTP clients or SSH access. - To show the Headline, featured and blog post thumbnail images properly, the name of custom field to be named as “Image “, which is case sensitive. Not to type “image” or “IMAGE“.
- The path of the image: If the url of your image is http://yoursite.com/wp-content/uploads/2008/04/picture.jpg then use /wp-content/uploads/2008/04/picture.jpg, which works most of the sites but in my case this was not worked. If this is not working with you then try with yoursite.com/wp-content/uploads/2008/04/picture.jpg (remember don’t use http:// or www).
- The image must be located in your server. If it is located outside like flicker, imageshake etc then thumbnail generation script will not work.
Sidebar Ad Block 300×250
Go to Sidebar (wp-content/themes/arthemia/sidebar.php) and locate this line and replace it with your ad code.
< img src=”< ? php echo get_option(‘home’); ?>/wp-content/themes/arthemia/images/banners/square.jpg” alt=”” width=”300px” height=”250px” />
Header Ad Block 468×60
Go to Header (wp-content/themes/arthemia/header.php) and locate this line and replace it with your ad code.
< img src=”< ? php echo get_option(‘home’); ?>/wp-content/themes/arthemia/images/banners/wide.jpg” alt=”” width=”468px” height=”60px” />
Footer
All the three footer sections (Footer left, Footer middle and Footer right) can be configured with widegets from WordPress admin panel.
Main Navigation bar and drop down menu
No special coding is required to make drop down menu. The main Navigation bar at the top displays pages of your blog. If you want to make a drop down menu with multiple sub menus, then go to the “attribute” of the page in WordPress admin panel then change the attribute parent to the desired main page.
RELATED POSTS
View all
