How to Make a Magazine style Horizontal Sub Nav menu for Thesis theme
June 21, 2011 | by techlineinfo.com
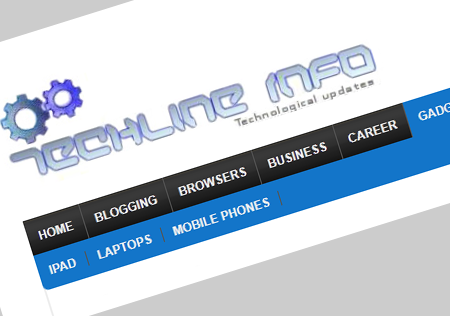
Thesis theme is one of the most favored premium themes in terms of customization and SEO. Recently I have made a custom skin for this blog. Efforts are still ON to make it more unique and simple. After the new skin change many friends have asked me about the Navigational menu with Horizontal Sub Navigation. In this menu the sub categories are displayed horizontally, rather than the conventional vertical drop down sub nav Menus.
Copy the following code in your “functions.php” file (Don’t forget to take a backup)
remove_action(‘thesis_hook_after_header’, ‘thesis_nav_menu’);
/***************************************************************************/
/* NEW STYLE NAVIGATIONAL MENU */
/***************************************************************************/
function custom_Techineinfo_navigational_menu() { ?>
<div id=”nav_area” class=”full_width”>
<div class=”page”>
<ul id=”topnav”>
<li><a href=”<?php echo get_option(‘home’); ?>/” class=”on”>Home</a></li>
<?php wp_list_categories(‘orderby=name&exlude=181&title_li=’);
$this_category = get_category($cat);
if (get_category_children($this_category->cat_ID) != “”) {
echo “<ul>”;
wp_list_categories(‘orderby=id&show_count=0&title_li=&use_desc_for_title=1&child_of=’.$this_category->cat_ID);
echo “</ul>”;
}
?></ul>
</div>
</div><?php }
add_action(‘thesis_hook_after_header’, ‘custom_Techineinfo_navigational_menu’);
Now paste the following code to your custom.css file
ul#topnav {
margin-bottom:12px;
float:left;
width:1002px;
list-style:none;
position:relative;
font-size:1.1em;
font-weight:700;
font-family:Arial,Helvetica,Garuda,sans-serif;
text-transform:uppercase;
background:url(images/topnav_stretch.gif) repeat-x;
padding:0;
}ul#topnav li {
float:left;
border-right:1px solid #555;
margin:0;
padding:0;
}ul#topnav li a {
display:block;
color:#f0f0f0;
text-decoration:none;
padding:10px;
}ul#topnav li:hover {
background:#1376c9 url(topnav_active.gif) repeat-x;
}ul#topnav li ul {
float:left;
position:absolute;
left:0;
top:33px;
display:none;
width:1002px;
background:#1376c9;
color:#fff;
-moz-border-radius-bottomright:5px;
-khtml-border-radius-bottomright:5px;
-webkit-border-bottom-right-radius:5px;
-moz-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-webkit-border-bottom-left-radius:5px;
-border-radius:5px;
padding:10px 0;
}ul#topnav li:hover ul {
display:block;
list-style-type:none;
list-style-image:none;
}ul#topnav li ul a {
display:inline;
}ul#topnav li ul a:hover {
text-decoration:underline;
}
Download this image and upload it to your custom/images directory.
For this I’ve taken reference from two sites. Sohtanaka and Cats who code with some modifications.
RELATED POSTS
View all